Consulta: publicar varias fotos y organizarlas
¡Buenas! Nos escribe El Centinela del Amor, veamos qué consulta nos hace:
Recibe un saludo desde Xalapa, de Enríquez, Ver.Pues... ¡manos a la obra! El artículo de hoy os puede asustar porque vamos a aprender un poco de lenguaje HTML, pero no tengáis miedo, aunque al principio veáis símbolos muy raros, realmente lo que os voy a contar es más tonto de lo que parece. Si el artículo es largo es porque os lo explico muy lentamente.
Una sola pregunta.
Yo quiero poner en mi blog imágenes, pero necesito que se vean al estilo Tumbnails o sea varias en sentido horizontal y que al darle clic a la imagen se vea grande, pero sólo puedo poner de una en una y VERTICALES.
Cuando cuelgas una imagen en la vista HTML del artículo aparece un código semejante al siguiente (haz click en esta imagen para verla más grande):
El resultado es una imagen reducida (indicada en la etiqueta "src") enlazada a una imagen de mayor tamaño (indicada con la etiqueta "a href").
Qué significan las etiquetas:
- “img” significa “imagen”
- “src” significa “source” o “fuente”, indica la dirección donde la imagen está hospedada
- “a href” indica que se introduce un vínculo. Para que funcione esta etiqueta tiene que envolver a la etiqueta imagen
- “border” y “style” indican el tipo del borde de la imagen
Alinear una imagen
Si quieres que el texto se ajuste a la imagen y ésta se coloque a la derecha, añade lo siguiente (indicado en rojo) al final de la etiqueta “src”:
flamenco.1.jpg' align=“right”>
Cambia la palabra "right" por "left" si quieres que la imagen se coloque a la izquierda del texto.
Una imagen alineada a la derecha queda así:
Organizar varias imágenes
Si quieres meter varias imágenes en un artículo no tienes más que copiar y pegar sus códigos en un mismo artículo. Estas construcciones de código sirven para cualquier página.
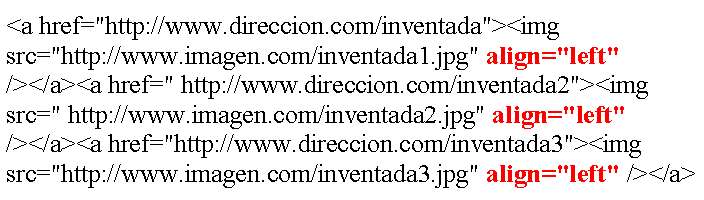
Si tu caso es que quieres introducir varias imágenes seguidas horizontalmente, puedes hacer lo siguiente. Alinéalas todas a la derecha o a la izquierda y no dejes espacio alguno entre los códigos. El código debe parecerse al siguiente:
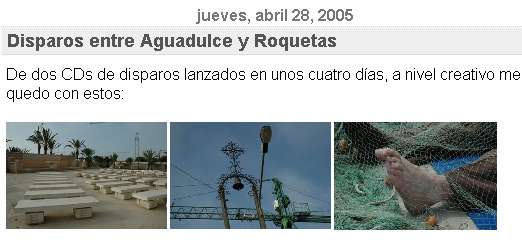
El resultado puede ser como el siguiente. Si las imágenes son muy grandes probablemente tengas que reducir su tamaño para que quepan todas alineadas horizontalmente:







Publicar un comentario
<< Regresar